Creating a Conversational Assistant for
Home Improvement Shoppers
Project @ Carnegie Mellon University
Overview
This is a project that aims to integrate a new technology — conversational assistant into a client's existing services. My team picked Lowe's as our client. We created "Lo,” a conversational assistant that would work smoothly on Lowe's phone app and their in-shop shopping carts. I led the UX design shaping how these interfaces would look and work, and collaborated with the rest of the team in developing our design concepts.
MY ROLE
Owned all UI Design, Collaborated on research & ideation
COLLABORATION
Shivani Kannan, Jun Yang Hao, Audrey Riley
DURATION
6 weeks
PROBLEM STATEMENT

CONTEXT / TECHNOLOGY
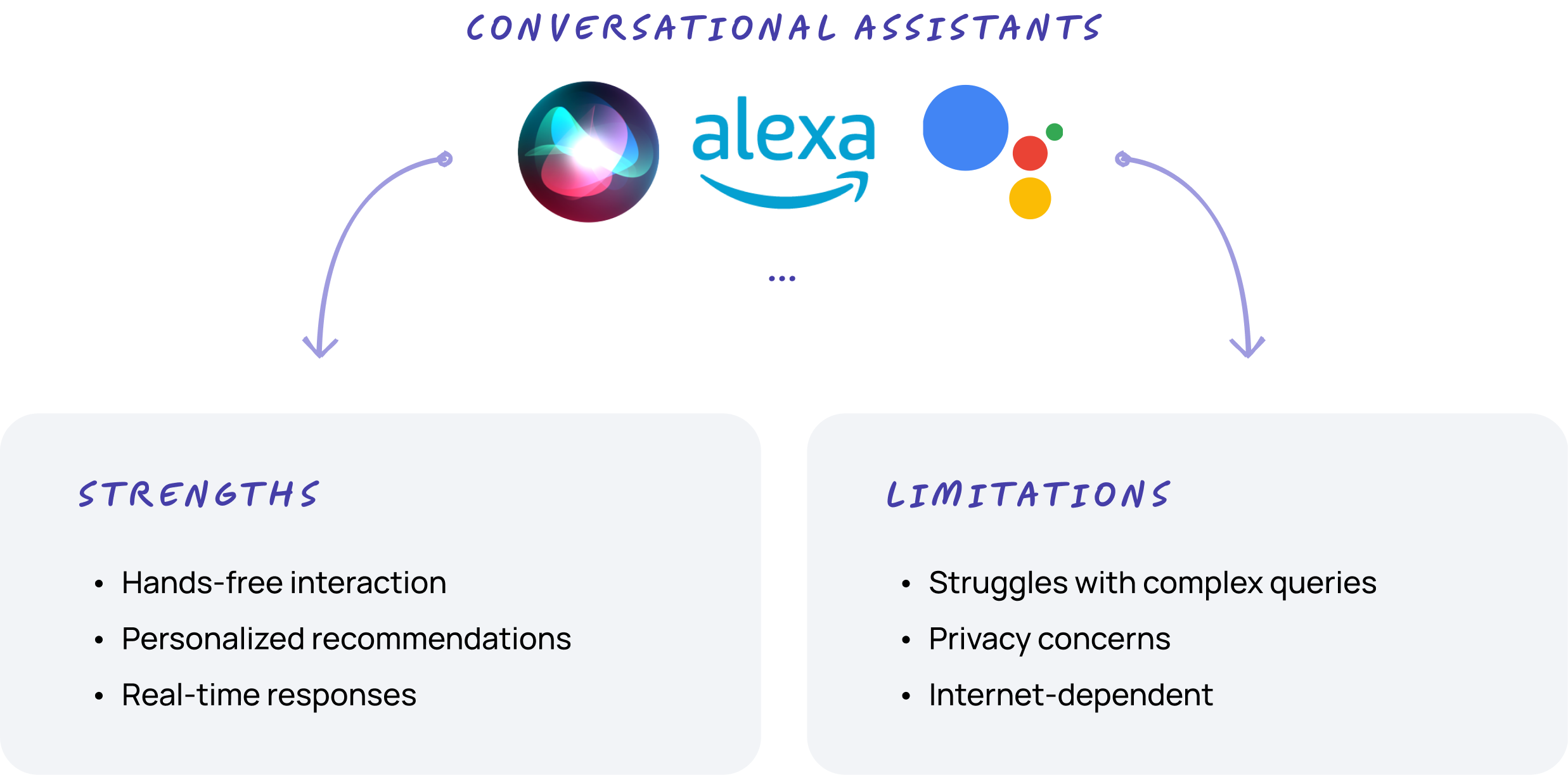
Learning the capabilities of conversational assistants
To seamlessly integrate a new kind of technology—a conversational assistant—I begin by analyzing its strengths and limitations within the existing service. I summarized these key points based on popular assistants: Siri, Alexa, and Google Assistant.

USER / GROUPS
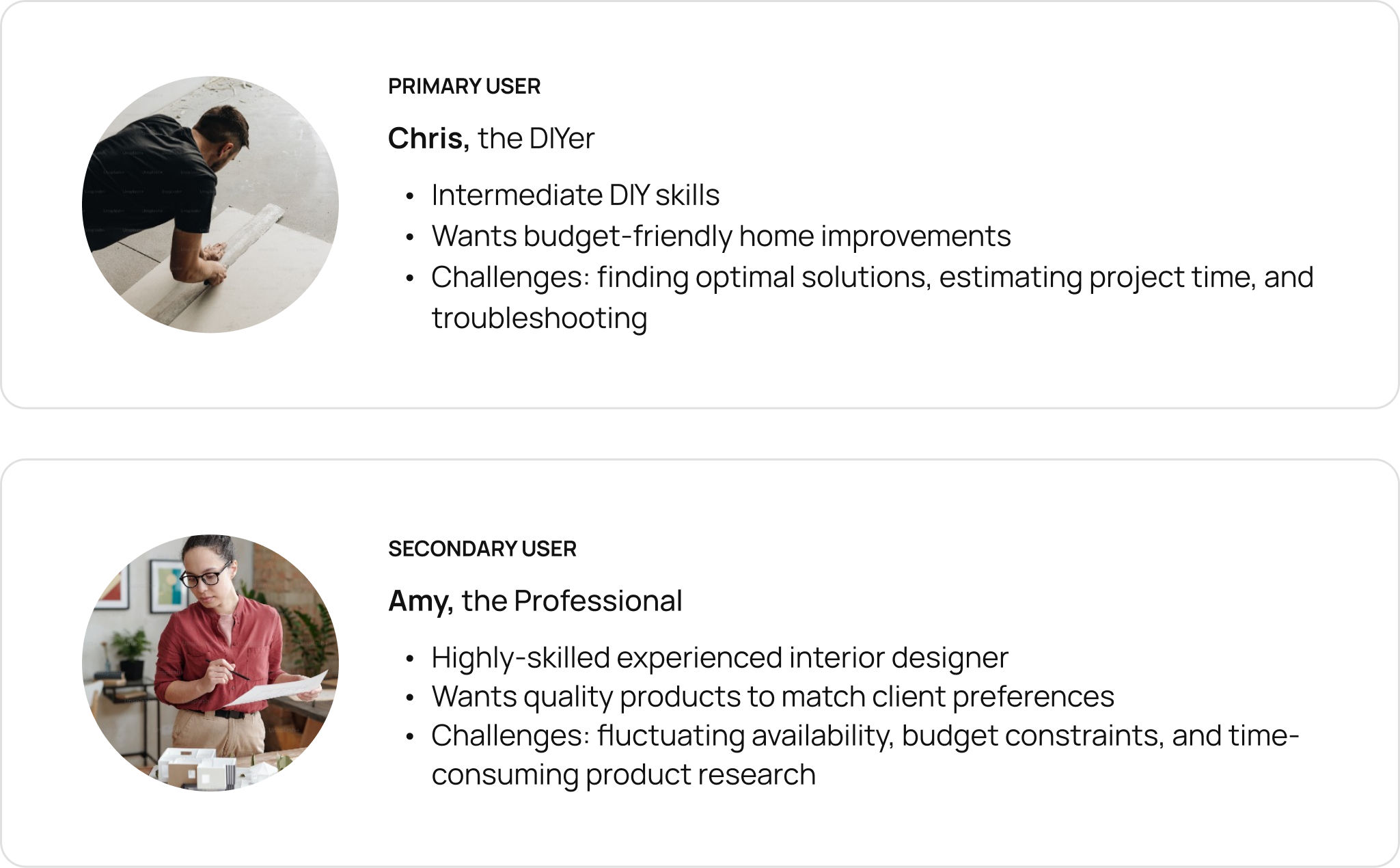
Meet the DIYer and the Pro
After conducting in-store observation and 12 interviews, we have decided to focus on DIYers as the primary user, as there are more opportunities to improve their experience in areas like identifying broken things, finding products, and providing tutorials. At the same time, our design also seeks ways to support the secondary user, the professionals.
DESIGN / MEDIUM
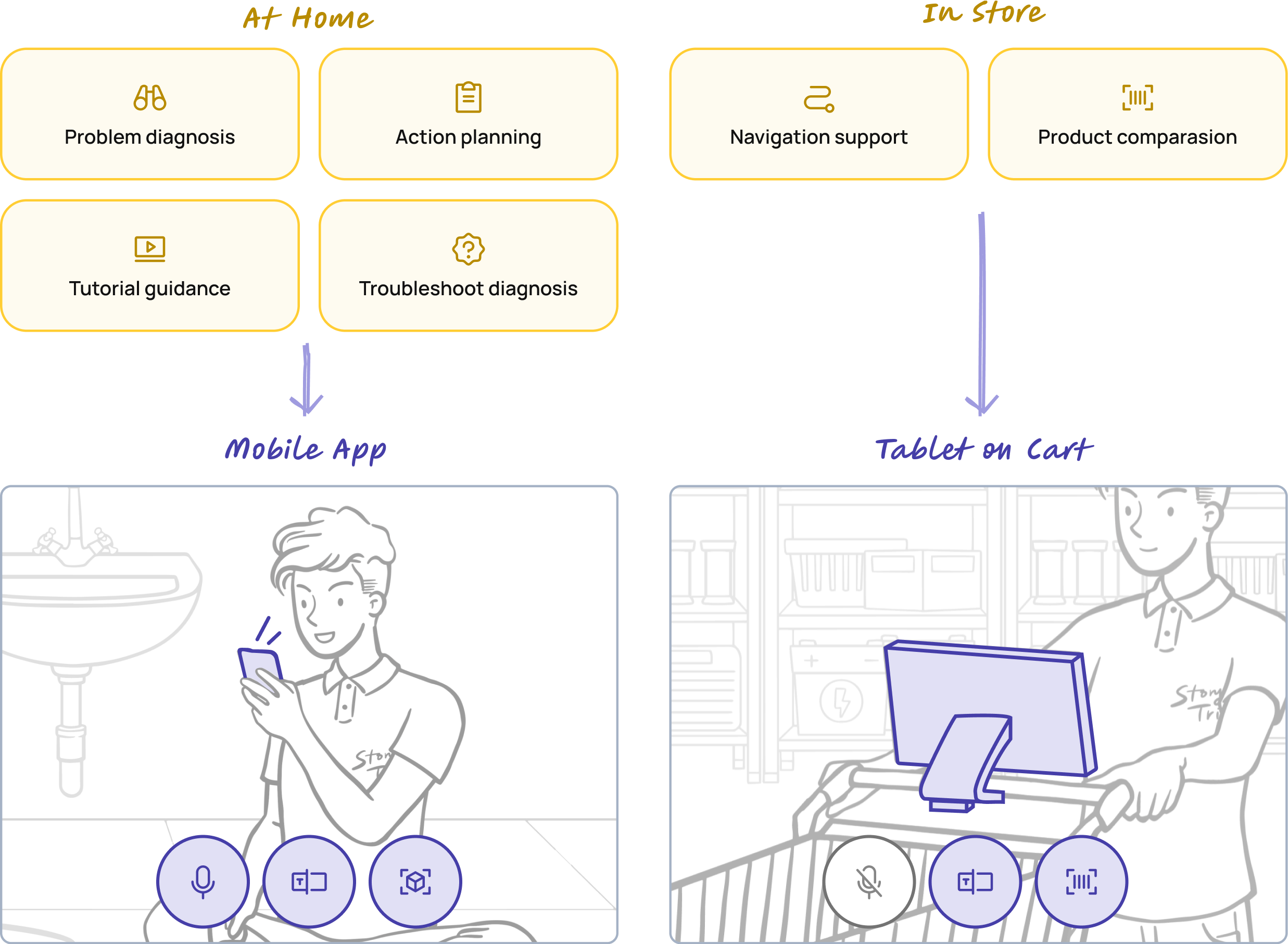
Choosing the right medium and interactions based on environments
For home use, we integrated the assistant into Lowe’s mobile app, using AR to help with project details and to stay portable. In stores, we chose a cart-mounted tablet to make it easier for users to scan items and compare details since many struggle with reading small print on packages during our observation. For privacy reasons, the conversational assistant is only accessible through touch screen, not voice control.
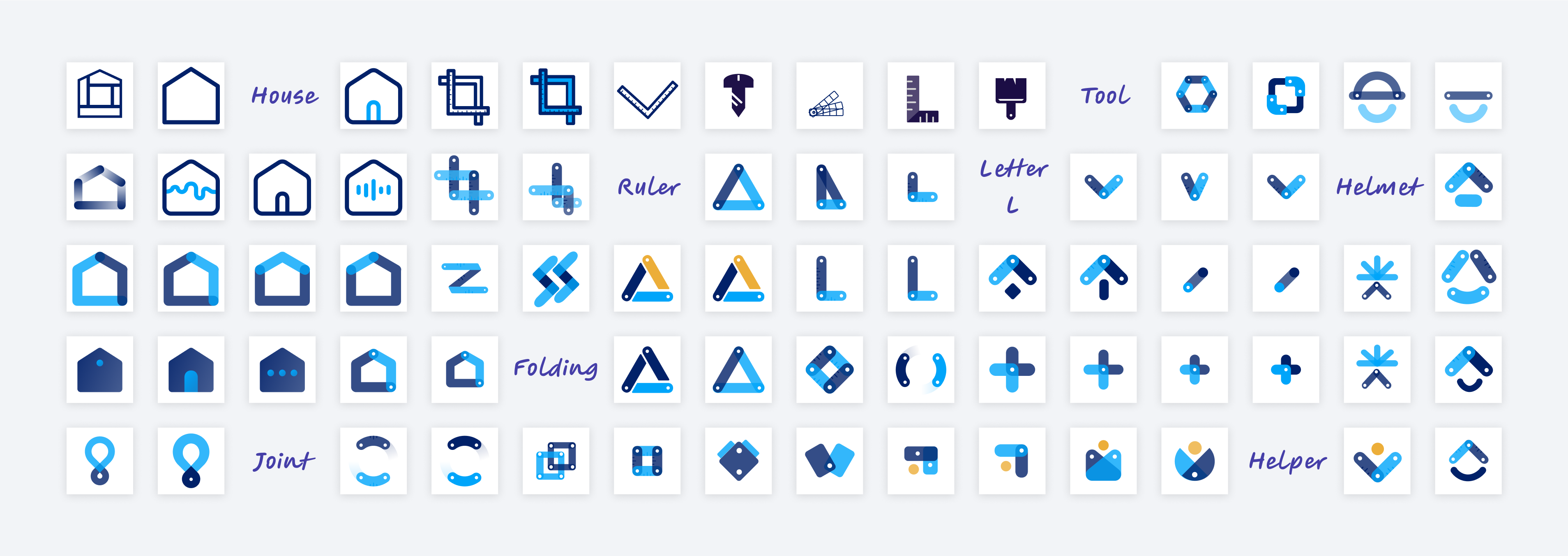
DESIGN / EXPLORATIONS
Shaping the look of Lowe's personal assistant
We chose approachable, knowledgeable, and optimistic as the conversational assistnat's main characteristics, aligning with Lowe’s brand. These are some of the visual explorations and how the themes we concidered.

Meet Lowe's personal assistant, Lo!
DESIGN / FORM
Bringing Lo to life
After gathering feedback and testing with users, we found this design resonated most. The blue triangles below the yellow circle form a vest-like shape, giving Lo a friendly, helper-like appearance. The addition of white dots comes from the folding concept, adding versatility and exciting potential for animation.
DESIGN / MOTION
Animating different interaction states for Lo
The states and their motion are created to match Lo's characteristics. For example, to show the knowledge trait of Lo, we defined the "Analyzing" state to be different from the loading state, showing how Lo is using its algorithms to evaluate and come up with the best solution.
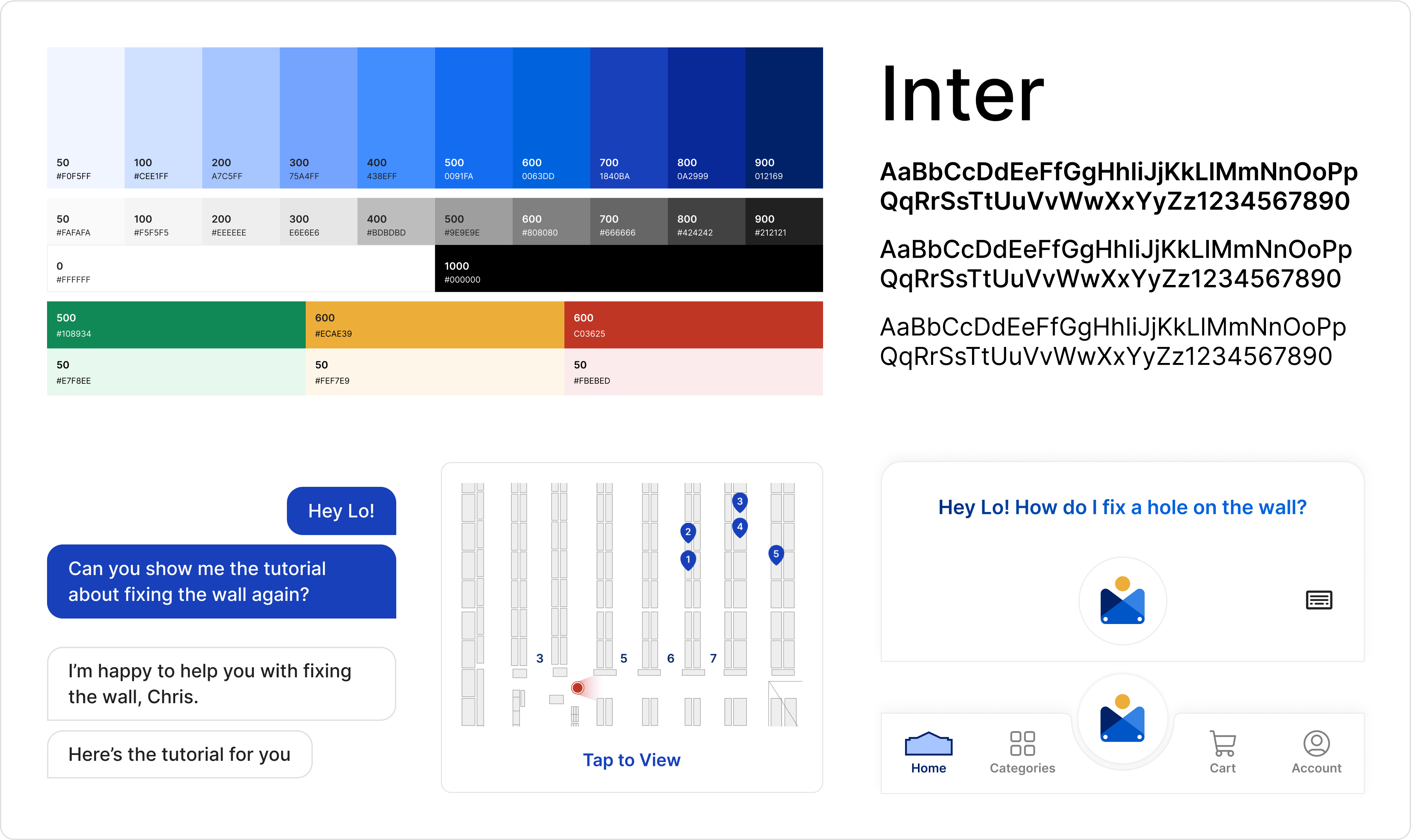
DESIGN / SYSTEM
Creating UI components based on the existing system
To distinguish Lo while not making it inconsistent with Lowe's existing app, we used part of Lowe's color palette and selected a new font that's more suitable for chatbots. Using these elements, we created our UI library for chat bubbles, cards, speech, and navigation.

THE SOLUTION
Personalized Assistant for Home Improvement
Assist home DIYers identify problems and develop action plans
Get help in product comparasion right away in store
Guide the user through tutorials and trouble shoot at any time
EDUCATION
Carnegie Mellon University
M.S. Design for Interactions 2025
University of Washington
B.S. Human-Centered Design & Engineering 2020
EXPERIENCES
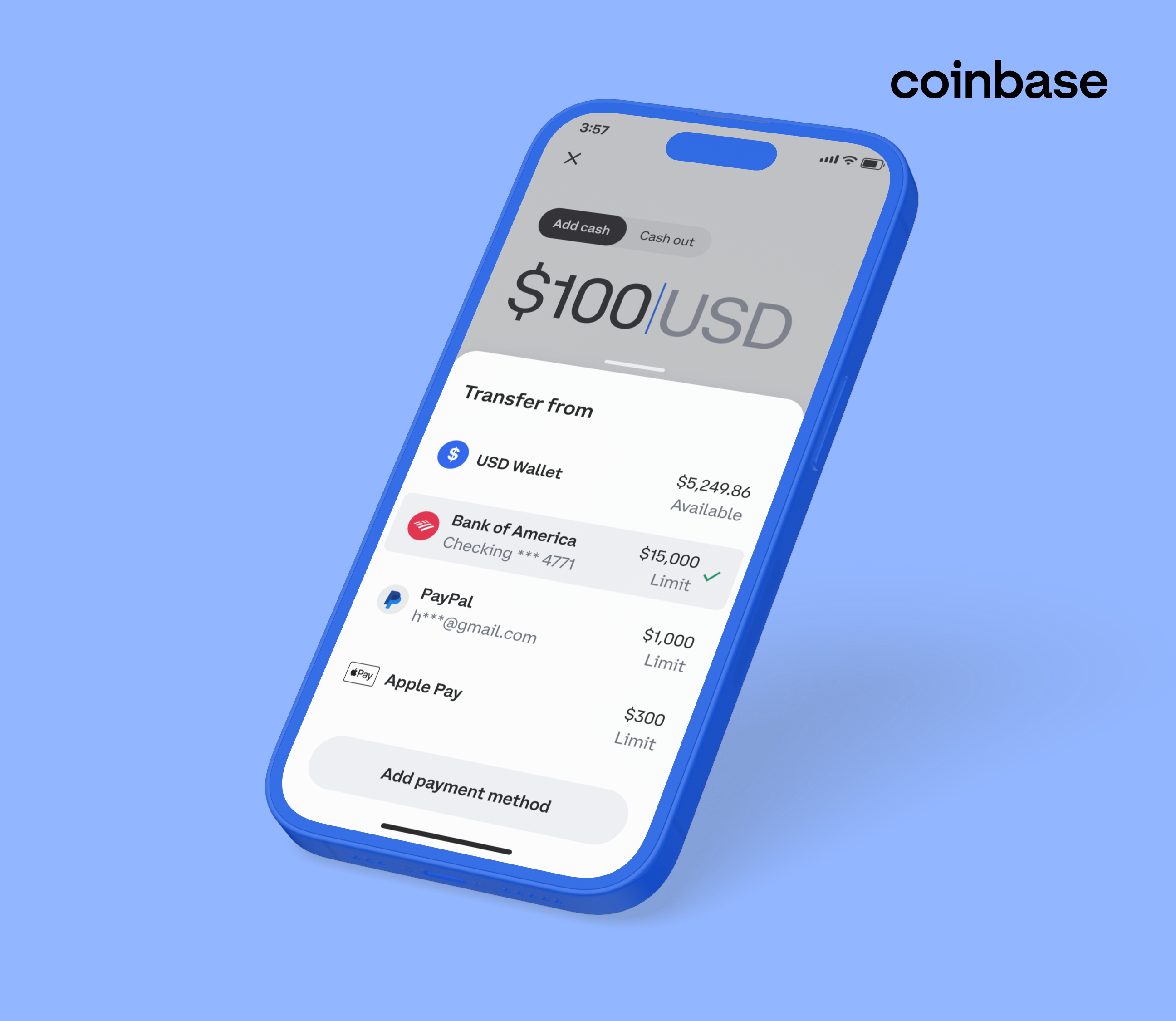
Coinbase
Graduate Design Intern 2024
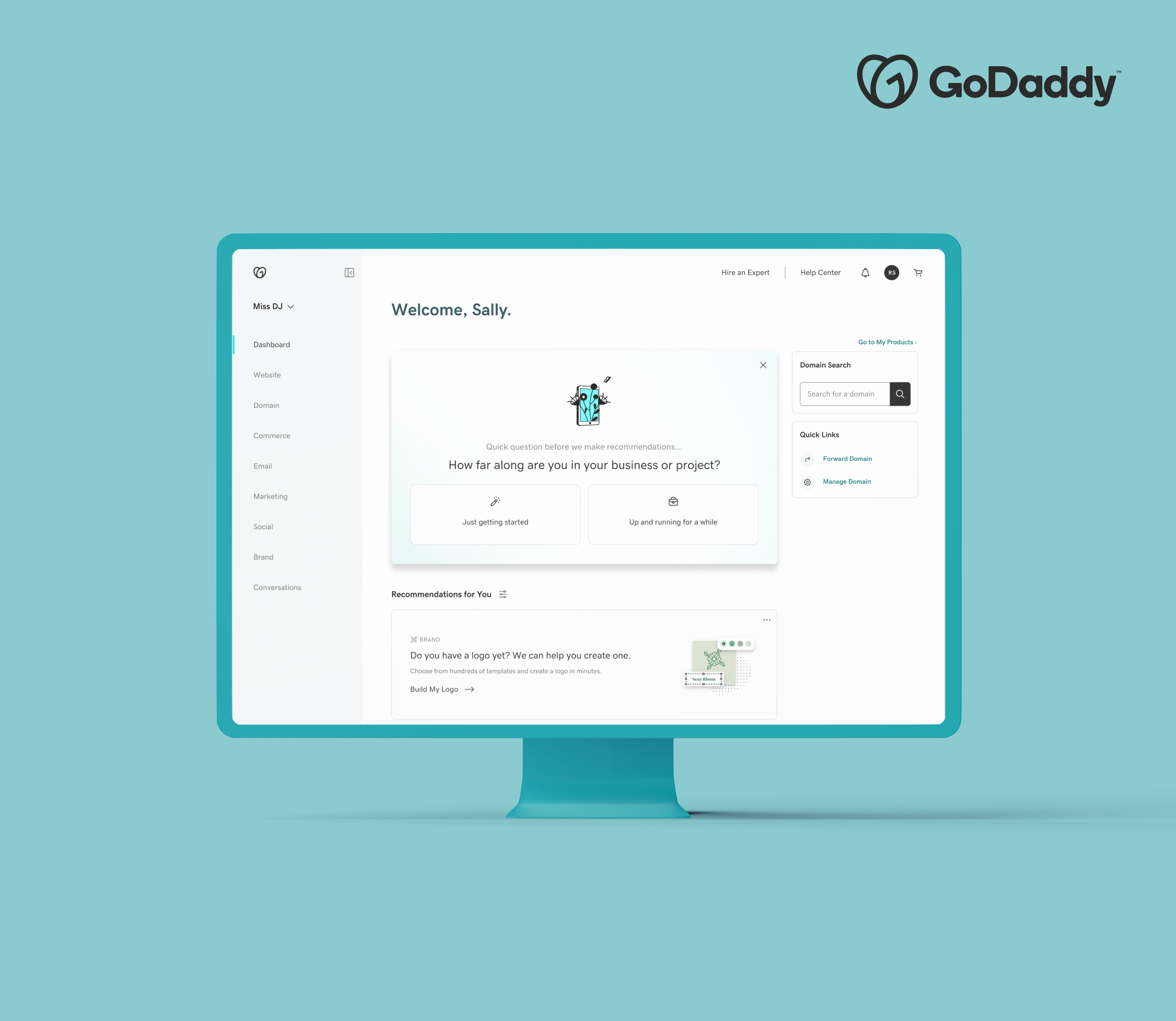
GoDaddy
UX Designer 2020 — 2023
UX Design Intern 2020
Wunderman Thompson
UX Design Intern 2019
AWARDS
MUSE Creative Awards
Gold Winner, 2x Silver Winner
NY Product Design Awards
Silver Winner
Core77 Design Awards
Student Notable in Interaction