
Designing a Scalable Payment Selector
for Fiat-to-Crypto Transfers
Corporate Work @ Coinbase
Overview
At Coinbase, I contributed to Platform Payments, bridging the gap between fiat and crypto by enabling seamless transfers from users' bank accounts to buy crypto. My role involved creating scalable payment components used across various team. My design launched in 2024 and is being rolled out across all Coinbase products in 2025.
MY ROLE
Sole Designer
DURATION
4 weeks
CONTEXT / GOAL
Streamlining bank-to-coinbase transfers
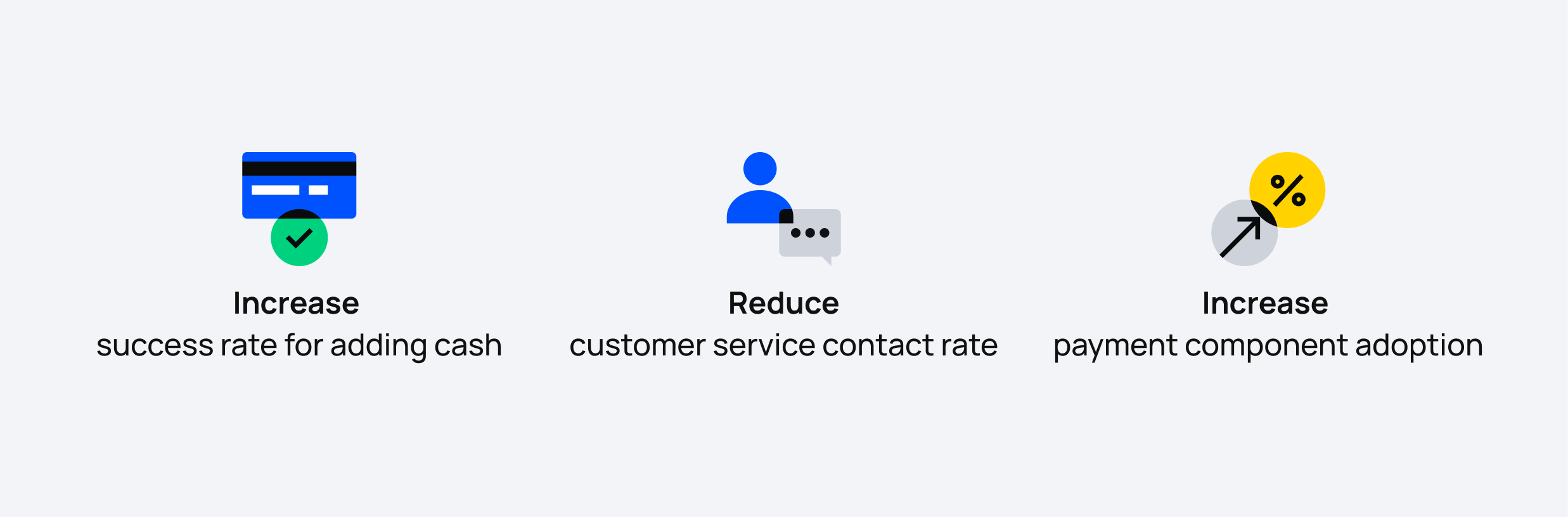
I focused on building a scalable, consistent platform that simplifies the transfer of funds from banks to Coinbase, ensuring a seamless user experience. Here are some key metrics I track.

CONTEXT / EXISTING EXPERIENCE
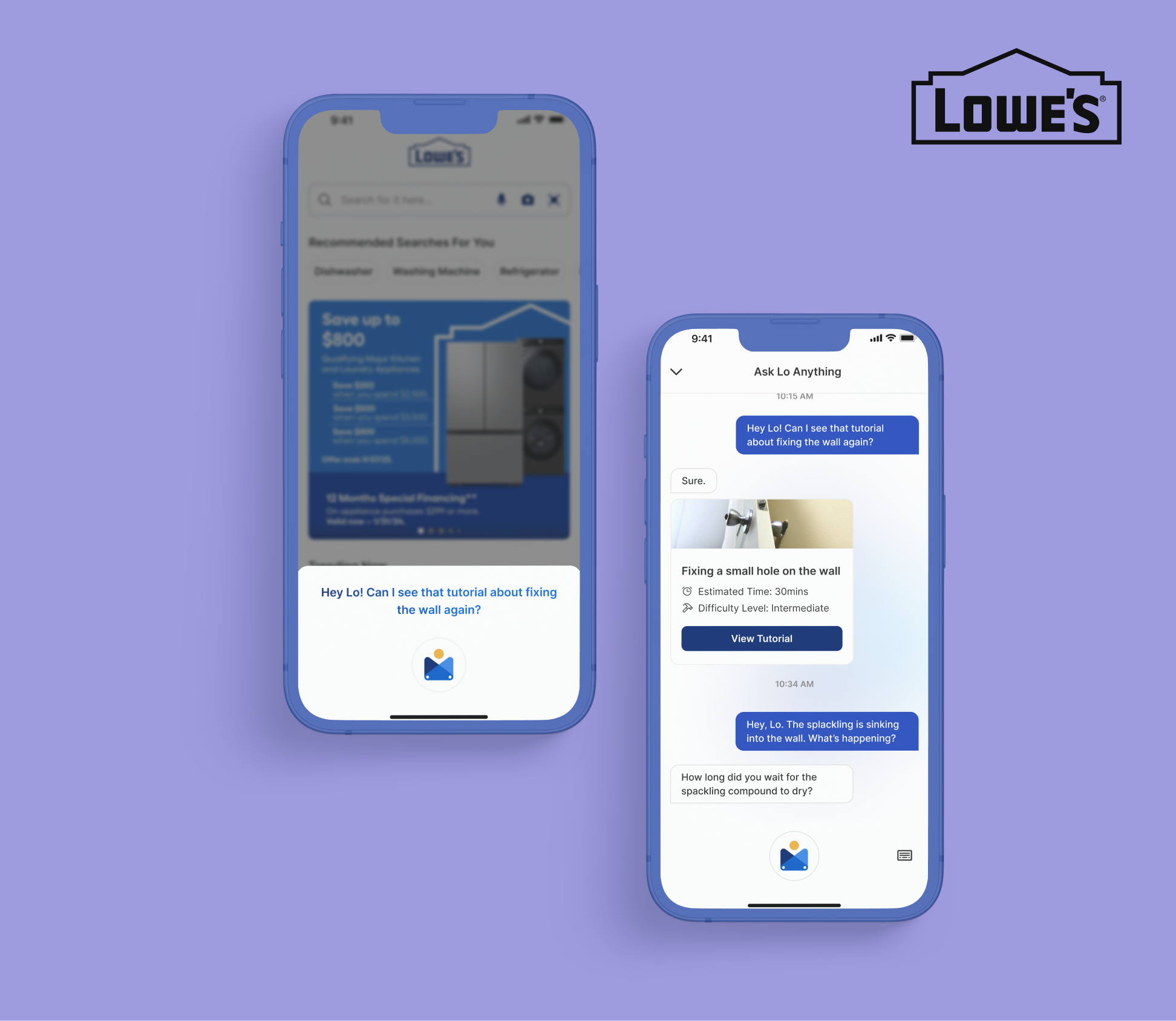
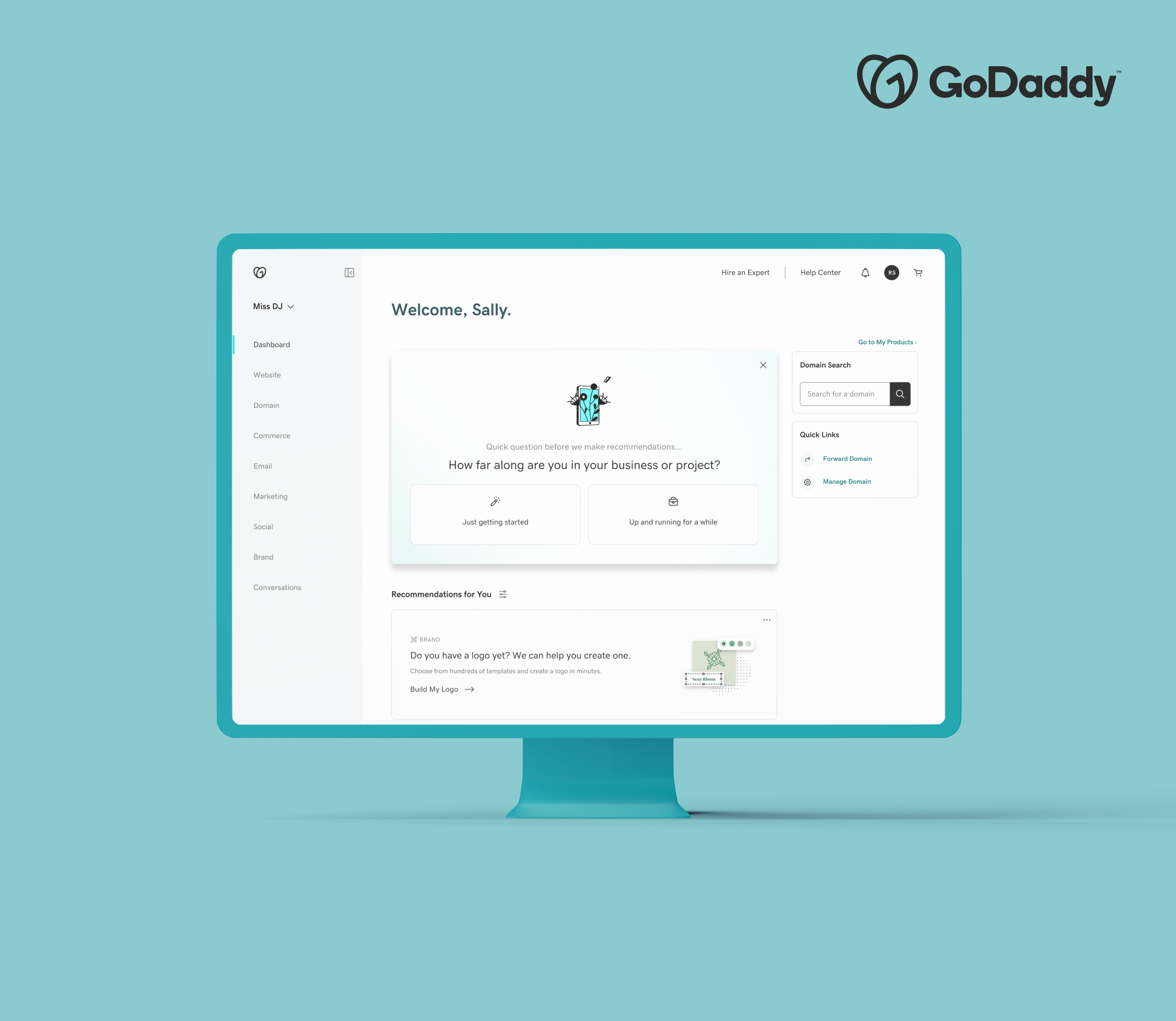
Payments appear in many key user journeys
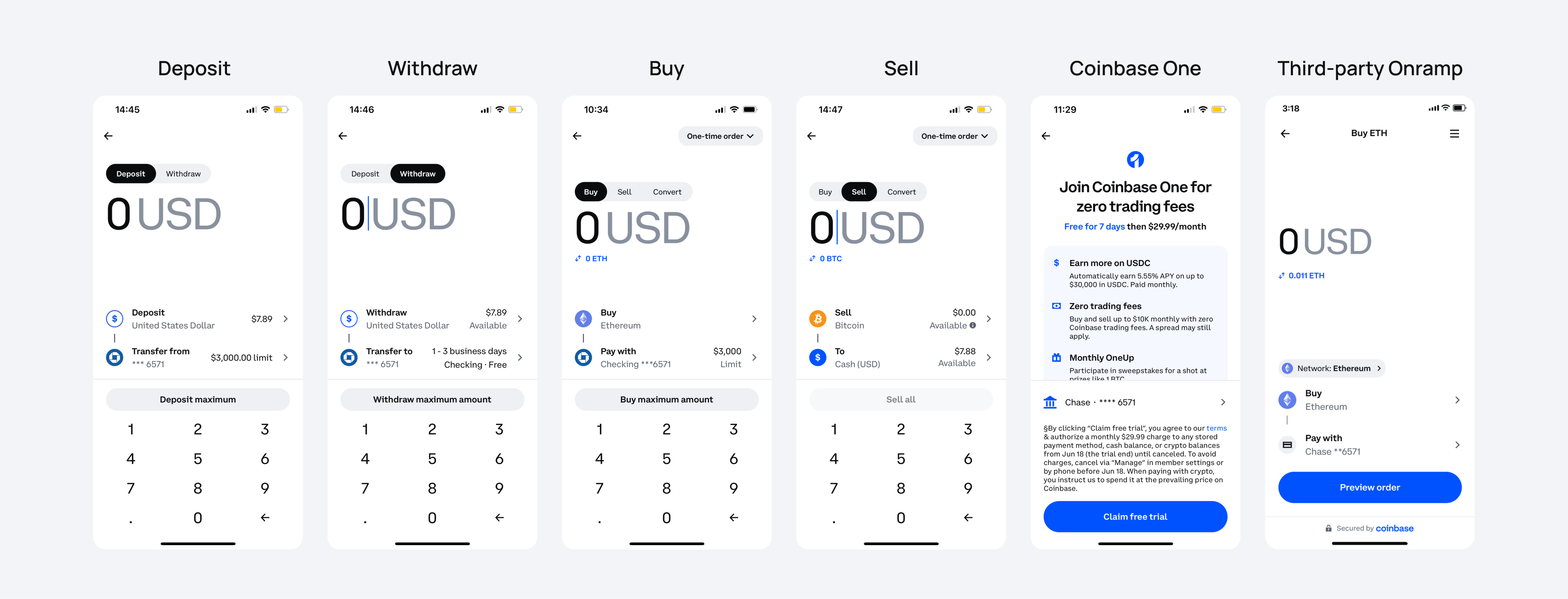
Payments are at the core of many key user journeys—deposit, withdrawal, buy, sell, subscription, and third-party transactions.

CONTEXT / PROBLEM
Inconsistent payment selection experience
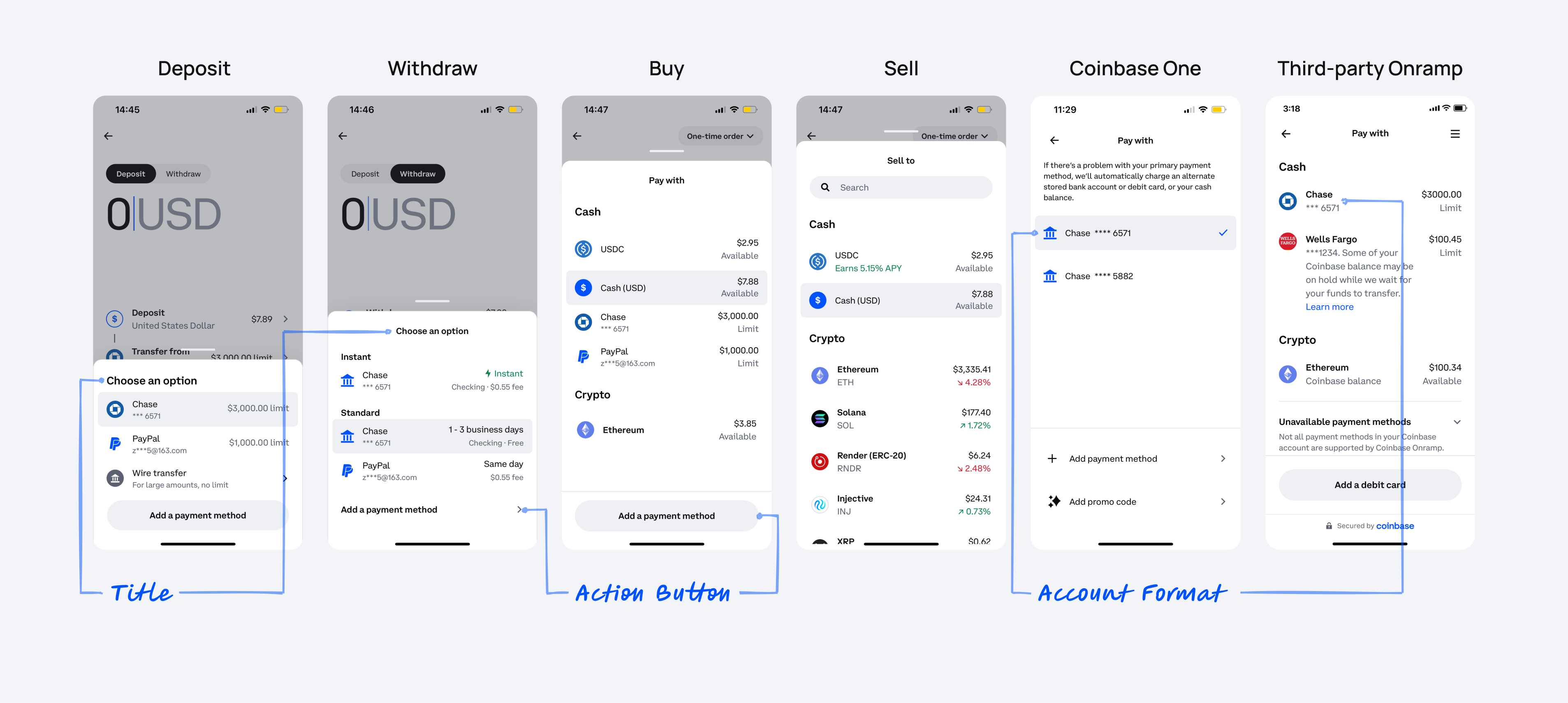
The payment selection process was inconsistent across interfaces, causing confusion and increasing cognitive load for users when choosing payment methods.

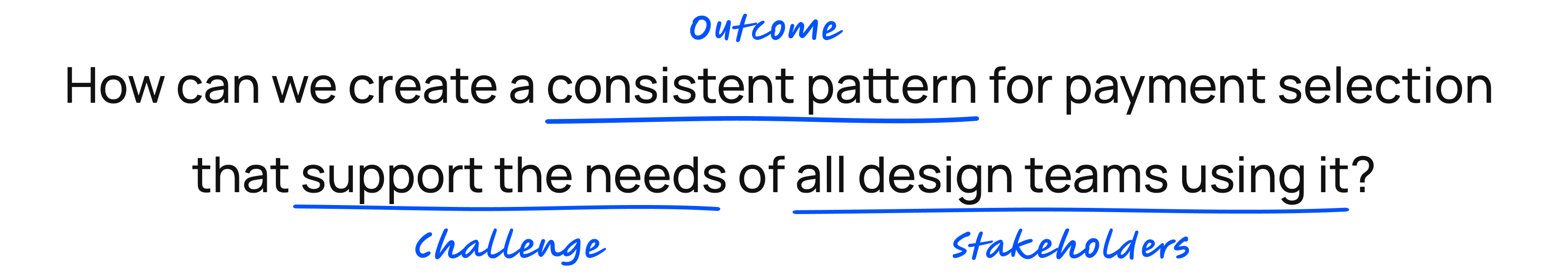
PROBLEM STATEMENT

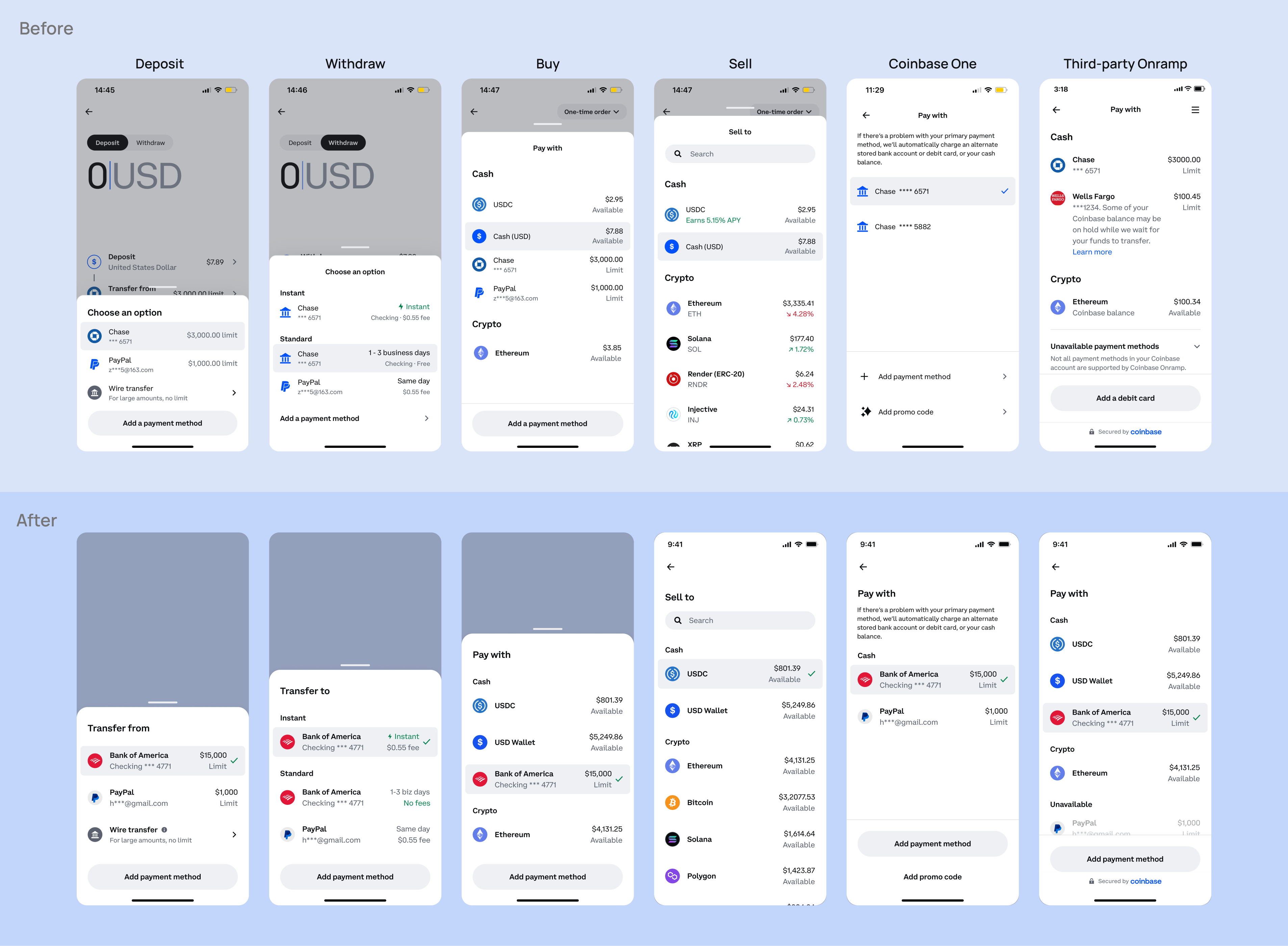
RESEARCH / AUDIT
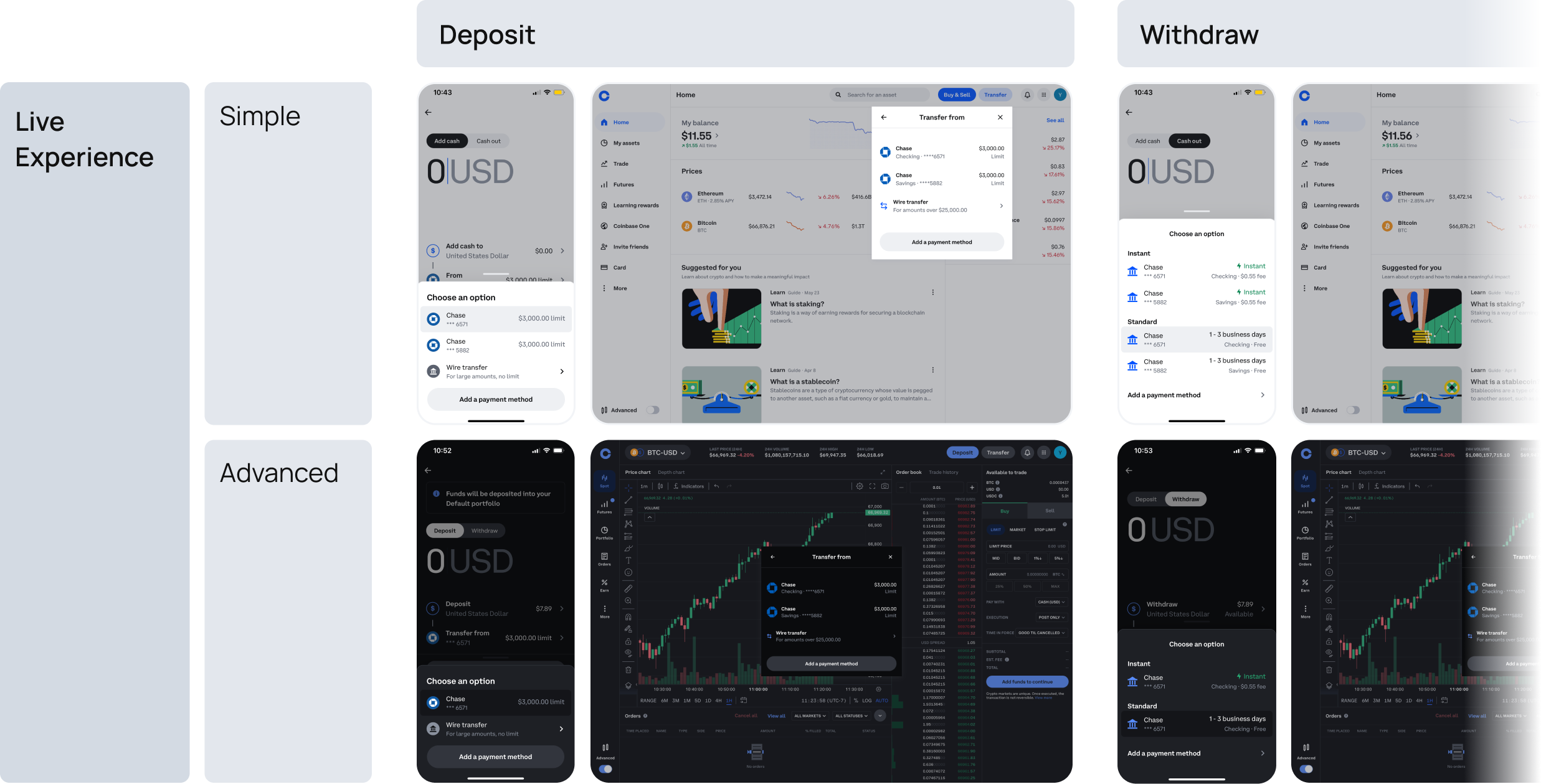
Mapping the current user experience
I conducted an audit of live user experiences by capturing screenshots of key journeys across different devices and modes (simple and advanced), identifying inconsistencies.

RESEARCH / STAKEHOLDER NEEDS
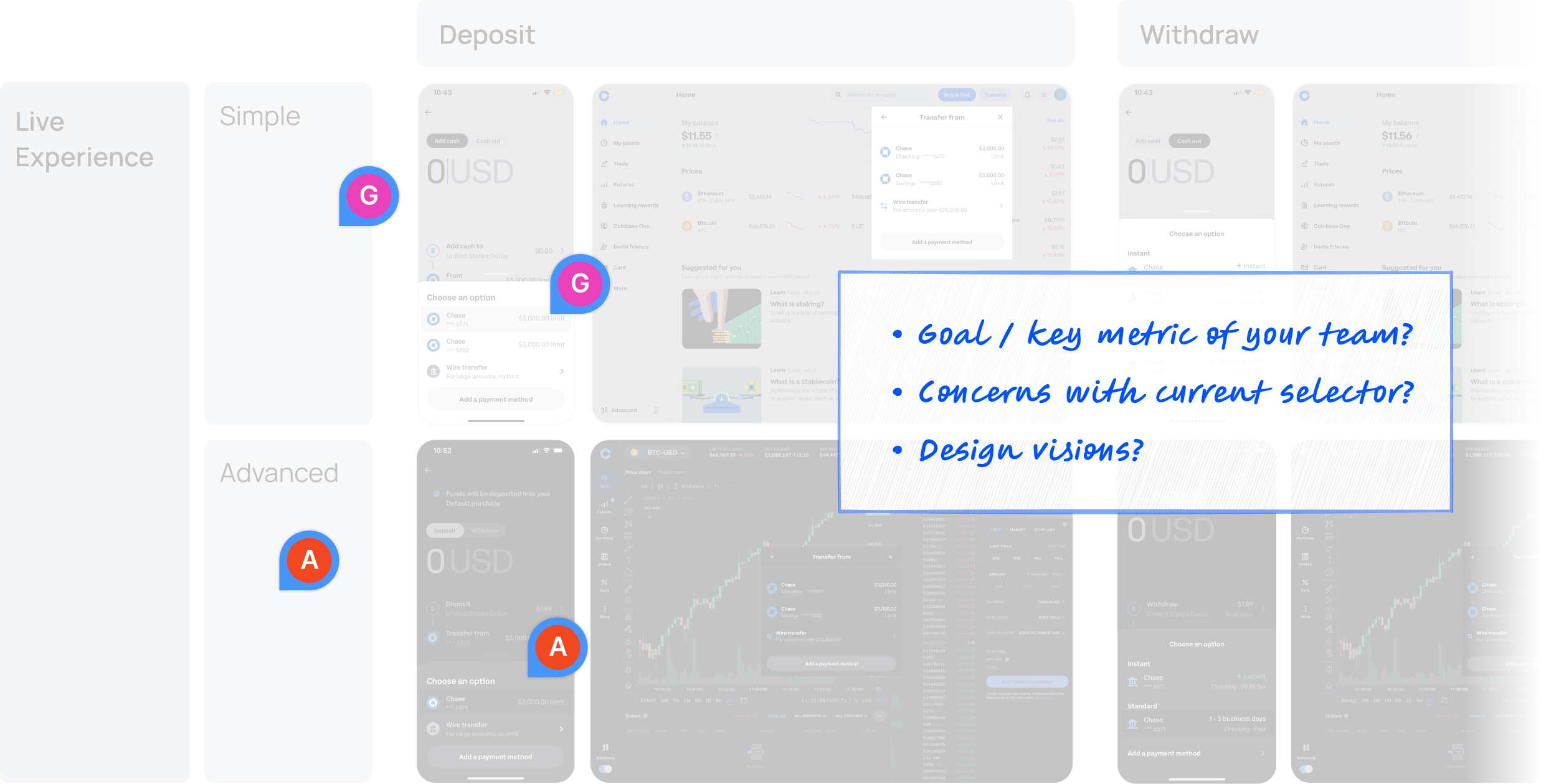
Gathering insights from design teams
I reached out to design teams across multiple surfaces, gathering insights to understand their specific goals and align our visions. This helped inform key decisions when creating the pattern.

DESIGN / DEFINE
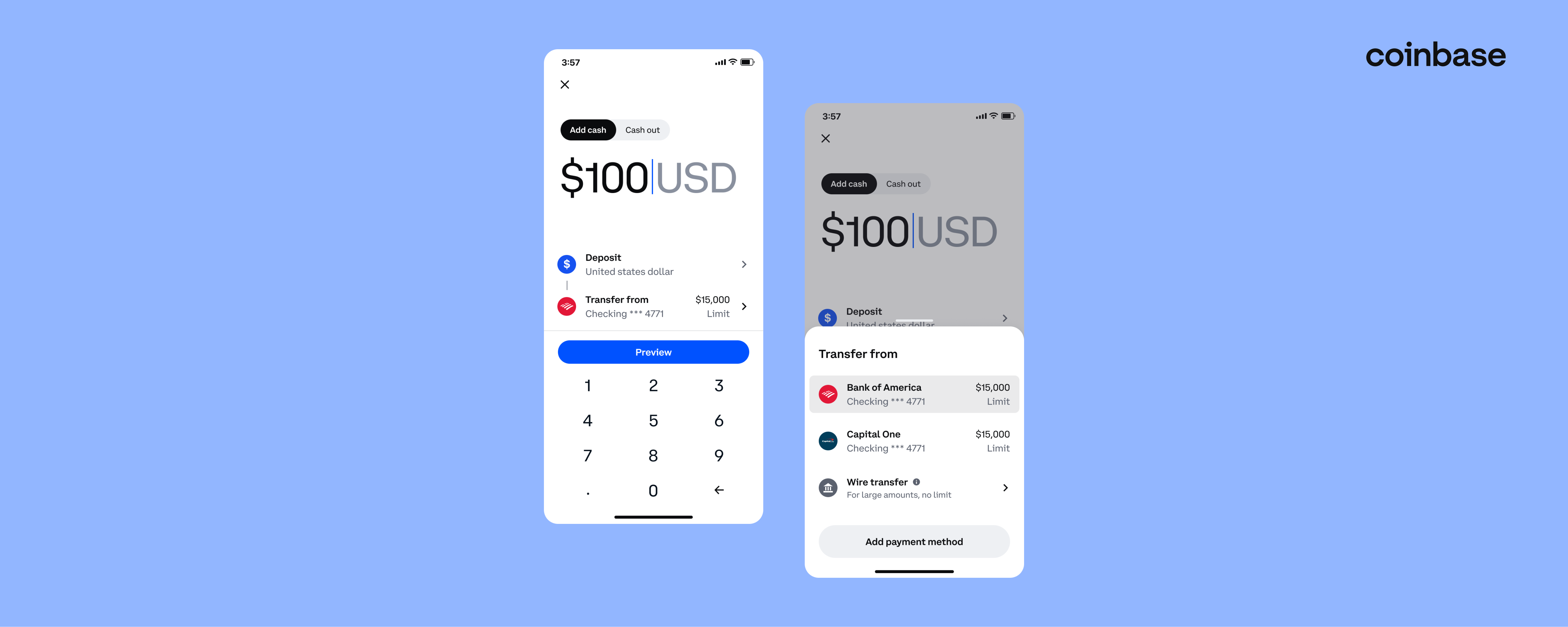
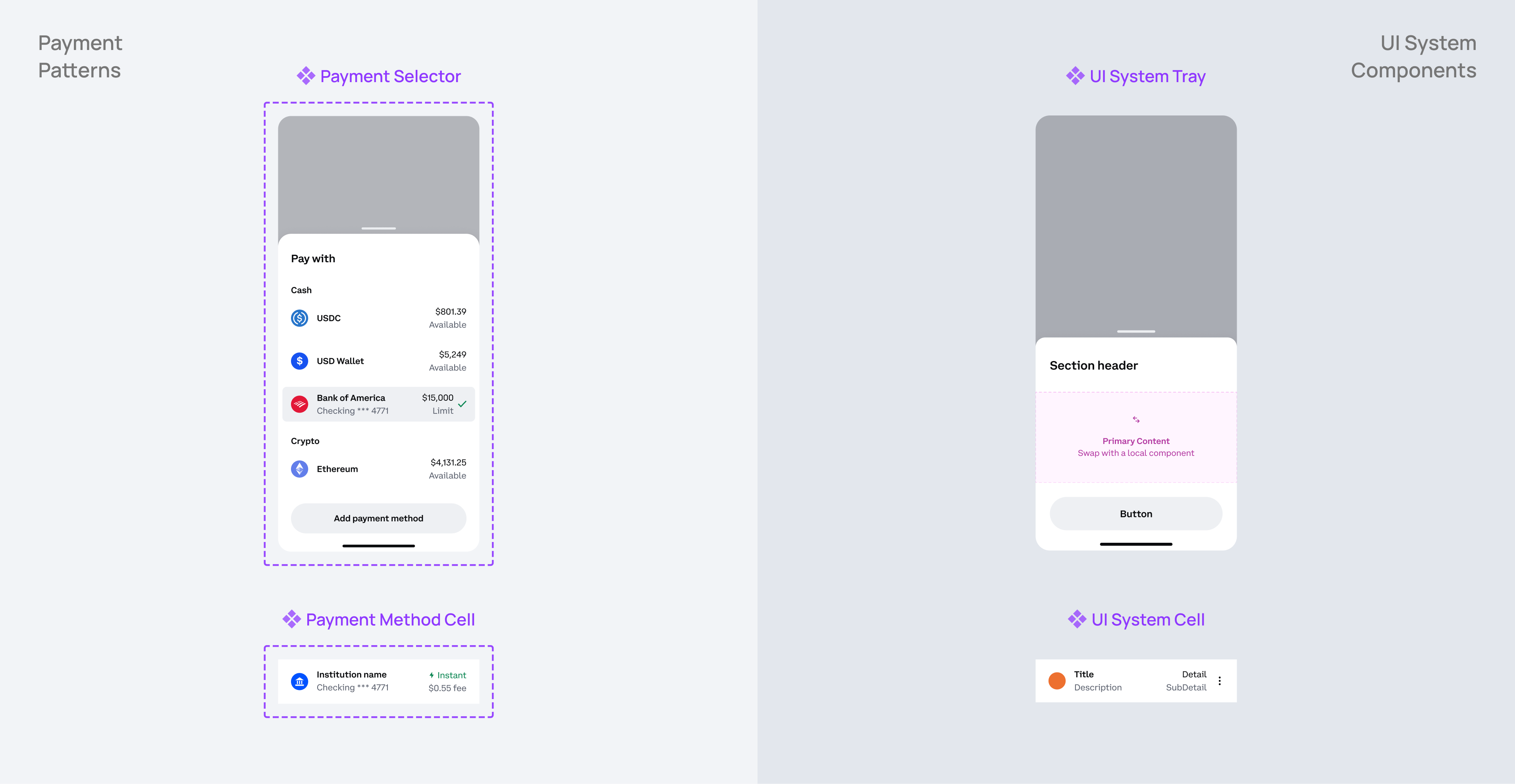
Creating the Payment Selector and Payment Method Cell using UI system components
I designed the Payment Selector and its sub component, Payment Method Cell using the company’s UI system components to ensure consistency and reliability.

DESIGN / FIGMA COMPONENT
Building smart Figma components for efficiency
I carefully crafted a Figma component designed for maximum learnability and productivity. By testing with different designers, I ensured it was intuitive and could save teams time in building this screen.
DESIGN / DOCUMENTATION
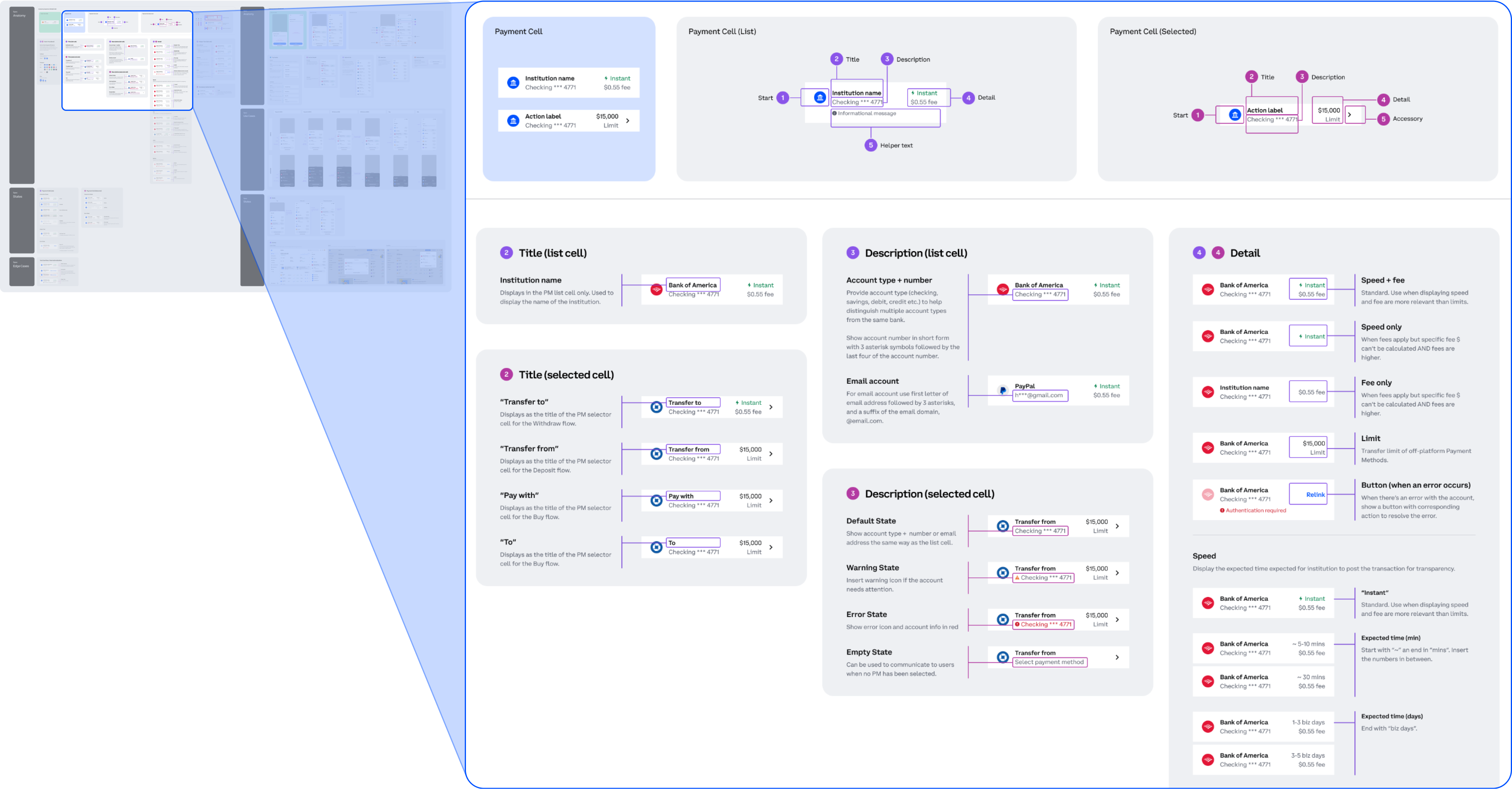
Provide comprehensive documentation for design and engineering partners
I documented every detail of the components, including logic, anatomy, states, and examples. This provided clear guidance on everything from error states to formatting bank account numbers.

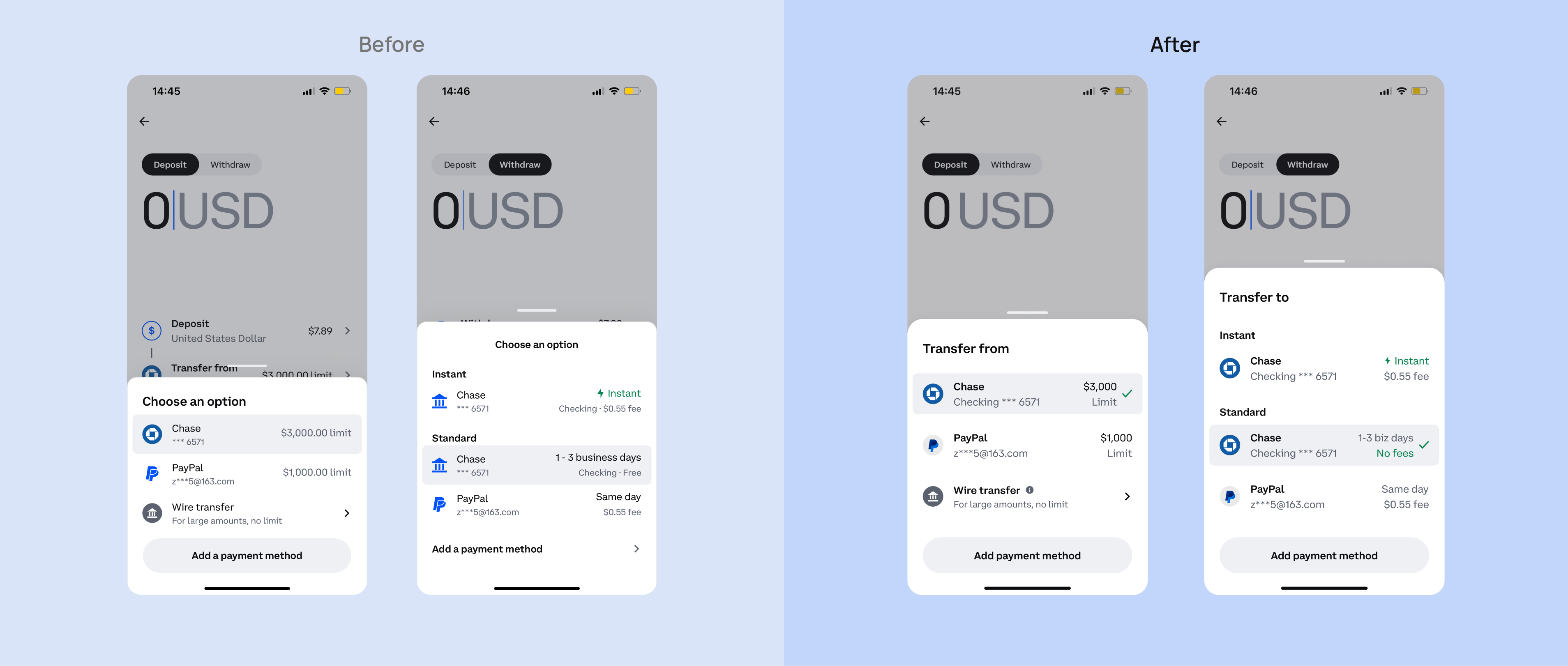
THE SOLUTION
More consistent and frictionless payments experience
Unify experiences across different surfaces

Empower users to self-resolve payment issues through newly-added error states
Help users differentiate similar UIs through better naming

THE OUTCOME
Full rollout with reduced friction
I tracked adoption as the component rolled out across teams. By the time I left Coinbase, All surfaces had implemented the Payment Cell. Early experiments also reduced customer support contact by 1%, validating its impact.
REFLECTION
Designing for design teams
From this project, I learned that while design systems enhance usability, building strong connections with design teams is essential. Our decisions must empower teams to achieve their goals efficiently.
Think systematically
I refined my approach to system thinking, understanding what should be standardized in a system pattern versus what should be customizable for individual teams. This balance improves with a deeper understanding of the problem scope.
EDUCATION
Carnegie Mellon University
M.S. Design for Interactions 2025
University of Washington
B.S. Human-Centered Design & Engineering 2020
EXPERIENCES
Coinbase
UX Designer (Internship) 2024
GoDaddy
UX Designer 2020 — 2023
UX Design Intern 2020
Wunderman Thompson
UX Design Intern 2019
AWARDS
MUSE Creative Awards
Gold Winner, 2x Silver Winner
NY Product Design Award
Silver Winner
Core77 Design Award
Student Notable in Interaction
Indigo Design Award
Sivler Winner